PrintHelp для Epson — это удобная и многофункциональная программа, предназначенная для настройки и поддержки принтеров от компании Epson. Благодаря этому программному продукту пользователи могут легко и быстро выполнять различные операции с принтером, улучшая качество печати и увеличивая эффективность работы.
Основные возможности программы PrintHelp для Epson включают в себя настройку параметров печати, диагностику проблем с принтером, обновление программного обеспечения устройства, а также поддержку различных моделей принтеров Epson. Это позволяет пользователям максимально удовлетворить свои потребности в печати и обслуживании принтера.
Благодаря удобному и интуитивно понятному интерфейсу, программа PrintHelp для Epson становится незаменимым инструментом для тех, кто ценит качество печати и хочет экономить время на настройке и обслуживании принтера. Установите PrintHelp уже сегодня и наслаждайтесь комфортом и надежностью в работе с вашим принтером Epson.
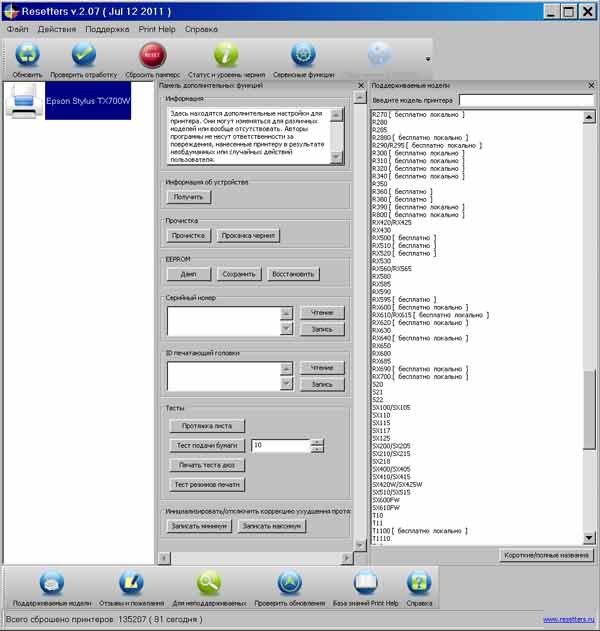
Программа PrintHelp для Epson
PrintHelp обладает интуитивно понятным интерфейсом, позволяя даже начинающему пользователю легко разобраться в настройках принтера. Благодаря этой программе можно улучшить качество печати, экономить ресурсы и продлить срок службы принтера.
Приобретите программу PrintHelp для Epson и получите максимум от работы с вашим принтером!
Удобный инструмент настройки
PrintHelp для Epson предоставляет удобные инструменты для настройки и управления принтерами Epson. С помощью этой программы пользователи могут легко настраивать параметры печати, проверять состояние устройств и управлять процессом печати.
Вы сможете быстро и просто изменить разрешение, тип бумаги, режим экономии чернил и другие параметры принтера. PrintHelp обеспечивает удобный интерфейс, который позволяет быстро найти нужные настройки и вносить изменения без лишних усилий.
Благодаря PrintHelp вы сможете значительно упростить процесс настройки принтеров Epson и добиться идеальных результатов печати. Этот инструмент станет незаменимым помощником для всех пользователей принтеров Epson.
Поддержка различных моделей
PrintHelp для Epson предлагает широкий спектр поддерживаемых принтеров Epson. Независимо от того, являетесь ли вы владельцем струйных или лазерных моделей, у нас вы найдете необходимую поддержку.
Наша программа обеспечивает возможность настройки и управления такими популярными моделями, как Epson EcoTank, WorkForce, Expression и многими другими. Вы сможете использовать все функции и возможности вашего принтера, а также быстро решать любые проблемы с печатью.
С PrintHelp для Epson вы всегда будете уверены в том, что ваш принтер работает на максимальной производительности, независимо от его модели.
Расширенные возможности программы PrintHelp для принтеров Epson
1. Автоматическое определение модели принтера и установка драйверов.
2. Возможность мониторинга уровня чернил и поддержание оптимального уровня запасов.
3. Планирование и настройка регулярной очистки и калибровки принтера.
4. Возможность создания и печати тестовой страницы для диагностики проблем.
5. Управление настройками печати, включая режим экономии чернил и качества печати.
6. Поддержка удаленного доступа к принтеру и управление печатью через Интернет.
Онлайн-помощь и обновления
PrintHelp для Epson предоставляет возможность получить онлайн-помощь и обновления для вашего принтера Epson. С помощью этой программы вы можете быстро получить доступ к информации о новых обновлениях драйверов и программного обеспечения для вашего устройства.
Вы также можете получить справку и поддержку по различным вопросам, связанным с настройкой и использованием принтера. Наши специалисты готовы ответить на ваши вопросы и помочь с любыми возникшими проблемами.
Также вы можете подписаться на уведомления о выходе новых версий драйверов и программного обеспечения, чтобы всегда быть в курсе последних обновлений для вашего устройства.
Поддержка принтеров Epson
Компания Epson предоставляет широкий спектр поддерживаемых принтеров, включая струйные и лазерные модели. Для обеспечения эффективной работы устройств Epson и решения возможных проблем с ними, вам доступны различные возможности технической поддержки.
На официальном сайте Epson вы можете найти драйверы, программное обеспечение и инструкции по эксплуатации для большинства моделей принтеров. Кроме того, для оперативного решения возникших проблем вы можете обратиться к службе поддержки Epson, где вам окажут квалифицированную помощь по всем вопросам, связанным с вашим принтером.
| Способы получения поддержки: | Контактная информация: |
|---|---|
| Онлайн-поддержка на сайте | www.epson.ru/support |
| Телефонная горячая линия | 8 (800) 700-44-64 |
| Электронная почта | [email protected] |
Совместимость с печатающими устройствами
PrintHelp для Epson обеспечивает поддержку широкого спектра принтеров и многофункциональных устройств Epson. Программа совместима с такими моделями как Epson WorkForce, Epson Expression, Epson EcoTank и другими популярными моделями принтеров Epson.
При использовании PrintHelp вы получите доступ к всем основным функциям вашего принтера, управление настройками печати, сканирования и копирования, а также возможность мониторить состояние устройства и расходные материалы. Благодаря широкой совместимости, вы сможете получить полную поддержку вашего принтера Epson с помощью удобного интерфейса PrintHelp.
Регулярные обновления
PrintHelp для Epson постоянно обновляется, чтобы обеспечить максимальную совместимость и эффективность работы с принтерами Epson. Регулярные обновления включают исправление ошибок, улучшение производительности и добавление новых функций.
Благодаря автоматическому обновлению, вы всегда будете иметь последнюю версию PrintHelp для Epson, гарантируя безопасность и стабильную работу вашего принтера.
Решение проблем и диагностика
Если у вас возникают проблемы с принтером Epson, вы можете воспользоваться функцией диагностики в программе PrintHelp. Эта функция позволит вам быстро определить возможные причины неполадок и получить соответствующие рекомендации по их устранению. Вы также можете обратиться в службу поддержки Epson для получения помощи от профессионалов.