Внедрение интерактивных карт на веб-страницы стало неотъемлемой частью современного веб-дизайна. Они не только придают сайту эстетичный вид, но и облегчают навигацию пользователей. Конструктор карт компании Яндекс позволяет легко и быстро создавать собственные карты с различной функциональностью.
Настройка конструктора Яндекс.Карт предоставляет возможность выбора различных элементов карты, таких как маркеры, линии маршрутов, области и т.д. с помощью простого и удобного интерфейса. Вы можете настроить внешний вид карты, задать точную геолокацию объектов и добавить информационные окна для интерактивного взаимодействия с пользователями.
Интеграция созданной карты на ваш сайт не требует особых навыков программирования. Просто скопируйте сгенерированный код и вставьте его в нужное место вашего веб-проекта. Таким образом, вы сможете предоставить посетителям сайта удобный инструмент для поиска местоположений, услуг или показа маршрутов.
Создание интерактивной карты с помощью конструктора Яндекс
Для создания интерактивной карты на сайте с помощью конструктора карт Яндекс необходимо выполнить следующие шаги:
| 1. | Перейти на сайт Яндекс.Карты и зарегистрироваться. |
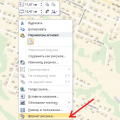
| 2. | Воспользоваться конструктором карт, выбрав необходимый функционал и стилизацию. |
| 3. | Добавить на карту маркеры, линии, области и другие объекты для более детального отображения информации. |
| 4. | Настроить возможность интерактивного взаимодействия с картой, добавив опции управления и информационные балуны. |
| 5. | Сгенерировать код для встраивания карты на сайт и добавить его на нужную страницу. |
Таким образом, создание интерактивной карты с помощью конструктора Яндекс становится простым и доступным процессом для любого сайта.
Шаг 1: Регистрация в сервисе
Для начала работы с конструктором карт Яндекс необходимо зарегистрироваться в сервисе. Для этого выполните следующие шаги:
| 1. | Перейдите на официальный сайт Яндекс.Карты. |
| 2. | Нажмите на кнопку «Войти» в правом верхнем углу страницы. |
| 3. | Выберите способ авторизации: через аккаунт Яндекса, соцсети или другие сервисы. |
| 4. | Заполните необходимую информацию для регистрации. |
| 5. | Подтвердите регистрацию по почте или телефону. |
Создание учетной записи
Прежде чем начать работу с конструктором карт Яндекс, необходимо создать учетную запись на портале Яндекс.Карты. Для этого перейдите на официальный сайт сервиса и в верхнем правом углу нажмите на кнопку «Войти».
Шаг 1: Если у вас уже есть учетная запись на Яндексе, просто введите свои данные (логин и пароль) и нажмите «Войти».
Шаг 2: Если у вас нет учетной записи, вы можете зарегистрироваться, заполнив необходимые данные в форме регистрации. После этого подтвердите свою учетную запись через электронную почту.
После успешной регистрации вы сможете использовать учетную запись для работы с конструктором карт Яндекс.
Вход в аккаунт
Для входа в свой аккаунт на Яндекс.Картах необходимо перейти на страницу авторизации, указав свой логин и пароль.
После успешного введения данных вы будете перенаправлены в личный кабинет, где можно настроить интерактивную карту, создать свои метки и управлять контентом.
Шаг 2: Настройка и добавление данных на карту
После того, как вы создали карту с помощью конструктора Яндекса, следующим шагом будет настройка и добавление данных на карту. Для этого необходимо выбрать нужный инструмент в конструкторе и начать редактировать карту.
Вы можете добавить маркеры, линии, фигуры, текстовые иконки и другие элементы на карту. Для этого выберите соответствующий инструмент на панели управления и кликните на карту, чтобы добавить элемент.
Также вы можете настроить стили элементов, изменить цвета, размеры и другие параметры, чтобы сделать карту более информативной и привлекательной для пользователей.
После того как вы добавили и настроили необходимые данные на карту, не забудьте сохранить изменения, чтобы они отобразились на вашем сайте.
Выбор типа карты
Конструктор карт Яндекс позволяет выбирать различные типы карт для отображения на вашем сайте. Вам доступны обычная карта, спутниковая карта, гибридная карта (сочетание карты и спутника), как и тематические карты с различными нанесенными слоями информации.
Выбор типа карты зависит от целей вашего сайта и предпочтений пользователей. Обычная карта подходит для общего представления местности, спутниковая карта удобна для просмотра территории с высоты, а гибридная карта комбинирует обе функции. Тематические карты позволяют наглядно отображать различные данные на карте, такие как районы, маршруты, точки интереса и т.д.
Добавление маркеров и информации
Для добавления маркеров на карту используйте метод addPlacemark объекта ymaps.Map. Этот метод позволяет указать координаты маркера, а также добавить текст и изображение, отображаемые при клике на маркер.
Пример кода:
// Создаем маркер
var placemark = new ymaps.Placemark([55.755814, 37.617635], {
// Свойства маркера
hintContent: ‘Москва, Красная площадь’,
balloonContent: ‘Это самое сердце столицы России’
});
// Добавляем маркер на карту
map.geoObjects.add(placemark);
При клике на маркер откроется информационное окно с содержимым, указанным в balloonContent.